Sem tempo para ler? Que tal OUVIR esse texto? Dê o play e confira!
Afinal, o que é o VTEX IO Plataforma e como ele pode ajudar minha operação?
Esta é uma pergunta frequente dos nossos clientes. De uma forma resumida, VTEX IO é uma nova tecnologia da VTEX para construção e implantação de e-commerces e construção de aplicativos. Diferente do modelo atual em que o site VTEX é construído todo em HTML, o IO utiliza novas tecnologias de ponta e de alta produtividade como TypeScript, React, GraphQL, .NET e Node.
Sopa de letrinhas, né?
A ideia é tornar o processo de implantação mais dinâmico e controlado. Pois a solução baseia-se em micro aplicações conectadas a um tema principal. No universo VTEX, o seu e-commerce passará a ser um aplicativo que consome outros componentes nativos da VTEX ou de terceiros.
No início do ano, escrevi um post falando mais a respeito da tecnologia. Se tiver interesse em se aprofundar no assunto, é só clicar aqui.
Bom, vamos falar do projeto publicado em IO.
Por que escolhemos VTEX.IO?
Chegou a seguinte demanda:
“Preciso subir uma operação com 50 produtos, layout leve, rápido e que siga como referência o site do distribuidor internacional. E detalhe: preciso que esteja pronto em até 30 dias”.
A we.digi já cuida de outras duas operações VTEX deste cliente e vimos uma excelente oportunidade para mostrar o que há de mais novo, assim no futuro, podemos migrar as outras para o IO.
Outro ponto importante: a maioria dos esforços da plataforma para novas funcionalidades estão voltadas para VTEX IO.
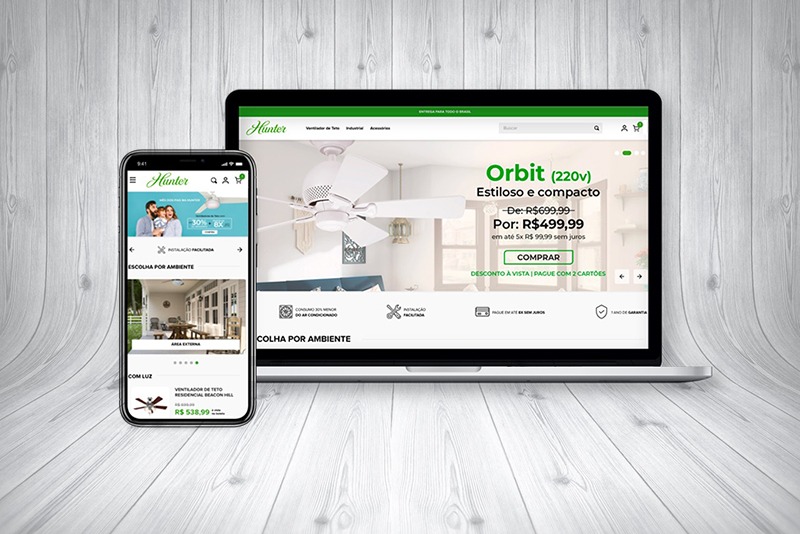
Eis que nasceu a Hunter Fan: www.hunterfan.com.br
Componentes VTEX IO
Como dito, utilizamos os componentes 100% VTEX, tais como: minicart, vtex search, menu, banner, infocard (imagem, título, texto, link), lista de produtos, menu mobile (Drawer).
Isso é legal, pois os componentes estão em constante evolução e todas as atualizações são replicadas de forma automática. Com poucos cliques na área administrativa, é possível se beneficiar de uma nova feature. VTEX login, por exemplo, no momento do lançamento não tinha a opção do login Google com um clique. Na semana deste post, o recurso foi liberado para ser utilizado.
Sobre o projeto
Como nem tudo são flores, tivemos a necessidade de personalizar alguns dos componentes. Seguem algumas customizações realizadas em React:
- Preço a vista na lista do produto (boleto). O padrão é exibir esta informação somente na tela de detalhe do produto;
- Formulário com um campo de upload para envio da NF;
- Usabilidade no campo de pesquisa. No mobile, o campo de busca só aparece depois de um clique;
- Criação de mais de 20 páginas customizadas de produto. Como utilizamos objetos, ganhamos um bom tempo na criação das páginas. Se fosse em HTML, gastaríamos, no mínimo o dobro do tempo.
Área administrativa
Já roda VTEX? Então conhece bem a falta de usabilidade da área administrativa principalmente para edição de banners – desktop e mobile -, menu e textos.
Tenho certeza que isso aqui vai te deixar feliz.
Você visualiza todos os componentes na mesma tela e consegue editar tudo, em tempo real de uma forma extremamente simplificada. Veja no exemplo abaixo:
Funcionalidades nativas
Abaixo vou descrever algumas das funcionalidades nativas da plataforma:
Teste A/B
Uma mesma funcionalidade pode ter versões diferentes, armazenadas em áreas distintas chamadas de workspaces.
Havendo por exemplo, duas versões de uma mesma funcionalidade cuja performance desejamos medir, podemos armazená-las em seus respectivos workspaces e configurar o percentual de tráfego em que cada um deverá ser executado.
Ao fim pode-se aferir a performance de cada um deles.
PWA (Progressive Web Apps)
São aplicativos web que fazem do seu site uma espécie de aplicativo nativo , oferecendo aos usuários vantagens como funcionalidades offline, ícone da tela inicial e outros.
Instalação de Aplicativos
A flexibilidade de instalar novos recursos em seu site sem depender de desenvolvimento.
Desenvolvimento dinâmico baseado em workspace
Muito mais agilidade no desenvolvimento utilizando componentes nativo e com controle de workspaces você pode testar antes de fazer uma publicação sem afetar suas vendas e otimizado para o SEO.
Constante Evolução
Como agência estamos acompanhado o esforço da VTEX e parceiros como nós no desenvolvimento de novos aplicativos para o ambiente IO, isso reforça que em um curto espaço de tempo não existirá mais espaço para sites no VTEX Legacy.
A agência Wedigi conta com profissionais altamente capacitados para dar todo o suporte para o seu site VTEX e proporcionamos todo o expertise necessário para lhe auxiliar a solucionar quaisquer problemas que ocorram na configuração e gestão de seu site VTEX.
Será que serve pra você?
Está pensando em reformular o layout da sua loja?
Tem melhorias de usabilidade pra fazer?
Precisa melhorar a velocidade?
Quer ter acesso a uma infinidade de aplicativos que poderão melhorar sua operação?
Você sabe que mais cedo ou mais tarde teremos que conversar sobre este assunto. Então por que não adiantar?
[cta text=”Quer conhecer mais benefícios para sua operação?
mande uma mensagem agora!” link=”https://admin.wedigi.com.br/#wdt-contact” target=”_self” background=”#3498db” color=”#ffffff”]
Com a we.digi você reformula seu e-commerce sem dor de cabeça. A gente te libera para cuidar do seu dia-a-dia e viramos essa chave pra você.
Aguardo seu contato para uma análise e te explicar com mais detalhes como funciona essa migração.
Te espero!
Veja mais: Performance Digital – Anúncios Facebook – Anúncios Google